Vite使用WebWorker
准备给我的一个 Vite 项目进行重构,其中一个功能(函数)要花费 JS 主线程大量时间,会导致主线程画面卡死,无法正常点击,直到该功能(函数)执行完毕而言。这样的用户体验非常差,于是就准备使用 WebWorker 对该功能封装。
2022-07-26

AutoHotkey键盘映射
当我使用笔记本的时候,每次移动光标,都要大费周章,同时由于笔记本的缘故,导致键入Home与End都需要搭配Fn功能键来实现。所以我希望在任何情况下(敲代码,写文章)都可以将某些组合键绑定为上下左右键,在代码编辑器上有键盘映射可以设置,但脱离...
2022-07-08
使用Github Action自动化部署
如果有写过项目的经历,就免不了将代码上传到服务器上,安装依赖,然后输入启动命令的步骤。但是有的项目往往需要经常性的改动,如果还是照着上面的方式进行部署的话。先不说这样操作的效率,操作个几次就想罢工了。并且上面这样操作的往往容易误操作。而 G...
2022-05-11


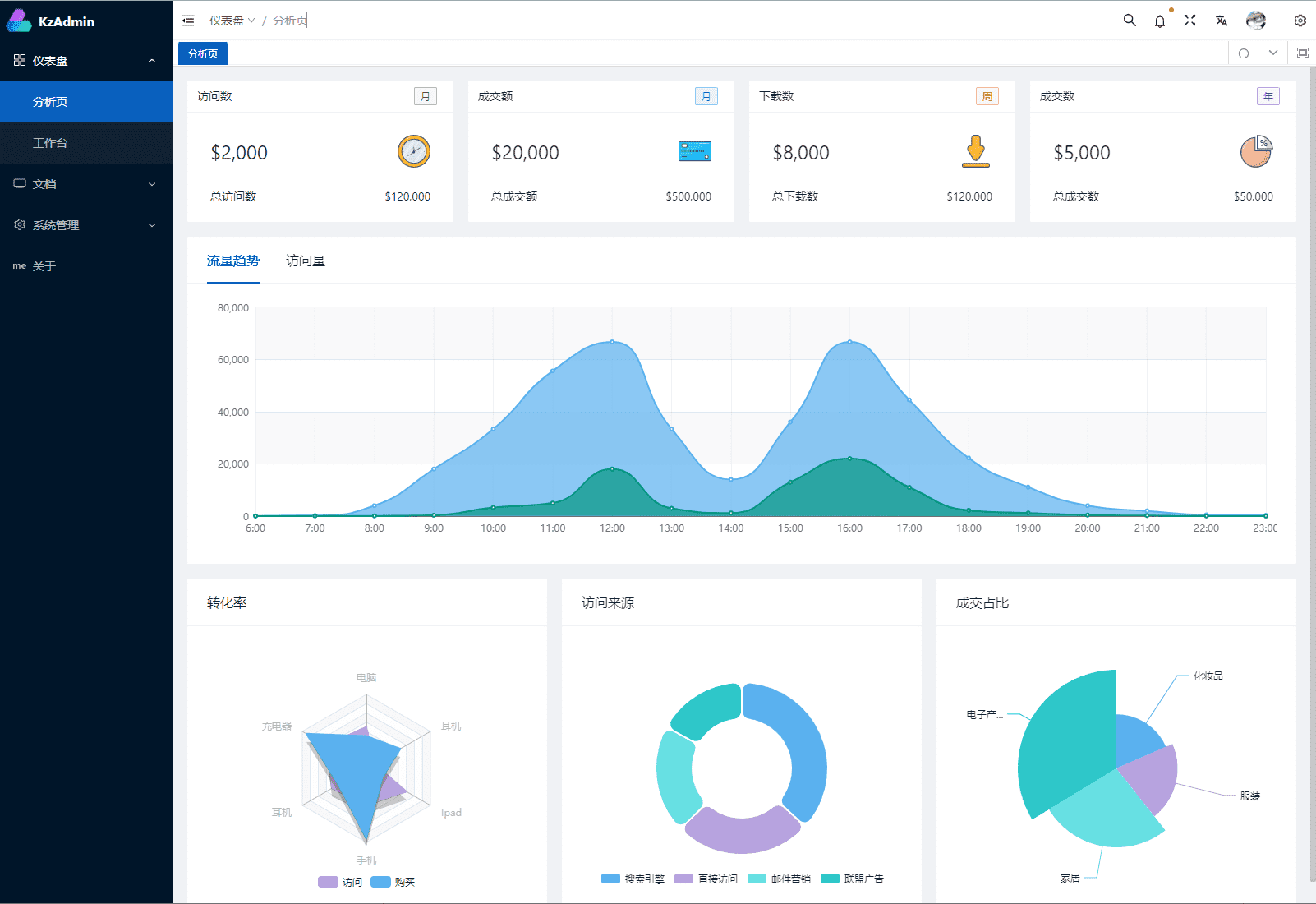
kz-admin后台管理系统
基于 NestJs + TypeScript + TypeORM + Redis + MySql + Vben Admin 编写的一款前后端分离的权限管理系统
2022-05-08
